With the 8LTS release the TYPO3 core integrated a feature that was provided by numerous extensions in the years before: the Linkhandler (read the Feature RST). It is now possible without the need of further extensions to make custom records available in the link browser. So if you e.g. have a product application integrated in your TYPO3 system you can make the products available in the link browser so that your editors can link to products as they can to pages.
The integration of custom records in the link browser is quite easy and consists of two parts. We will look at them using ext:news as an example.

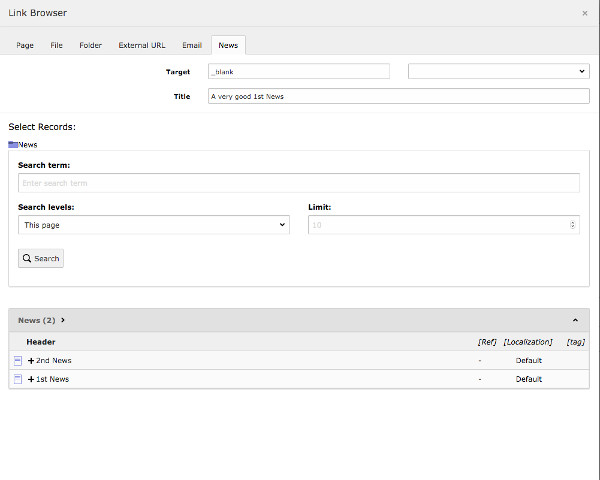
PageTSconfig - Make records appear in the link browser
To add a new type of records to the link browser you have to add a few lines of PageTSconfig to the system. Under TCEMAIN.linkHandler you can add new tabs with unique identifiers. By using the TYPO3\CMS\Recordlist\LinkHandler\RecordLinkHandler the link browser knows that the new tab cares about some kind of records. It is possible to add custom LinkHandler since TYPO3 7 LTS (see feature RST). Of course you have to configure the table that stores the records. Other than that you have a few additional options:
TCEMAIN.linkHandler.tx_news {
handler = TYPO3\CMS\Recordlist\LinkHandler\RecordLinkHandler
label = News
configuration {
table = tx_news_domain_model_news
storagePid = 164
hidePageTree = 1
}
scanAfter = page
}- The
labelcan also be a reference to a locallang file (LLL:EXT:...). - If
hidePageTreeis set to1the page tree will not be rendered in this link browser tab. - If the
storagePidis set this page will be rendered when the tab is opened first. - If any
pageTreeMountPointsare set, those are rendered instead of the normal page tree. - The
scanAfter(orscanBefore) option defines the order in which handlers are queried when determining the responsible tab for an existing link. - The position of the tab can be altered with the option
displayAfter(ordisplayBefore).
The 2nd part of the configuration is concerned with the frontend rendering of the links to the records. So let's have a look at the TypoScript.
TypoScript - Tell the Frontend what to do
With the PageTSconfig from above it is now already possible to add links in a RTE. This will create something like <a href="t3://record?identifier=tx_news&uid=2">News</a> in the database. And when this is rendered in the frontend you need to make sure that TYPO3 knows how to resolve the t3://record?identifier=tx_news link. You tell TYPO3 in its favorite language: TypoScript.
config.recordLinks.tx_news {
typolink {
parameter = {$myConstants.newsDetailPid}
additionalParams.data = field:uid
additionalParams.wrap = &tx_news_pi1[news]=|
useCacheHash = 1
}
}Under config.recordLinks you have to register the same identifier you used in the PageTSconfig. Of course you need to tell TYPO3 on what page the record should be rendered, how to pass the uid and what other parameter need to be added to the URL. You could add
config.recordLinks.tx_news.forceLink = 1to force even links to hidden records.
And that is all you have to do.
Further Information
- Feature RST of the link browser API (TYPO3 7.6)
- Feature RST of the RecodLinkHandler (TYPO3 8.6)
